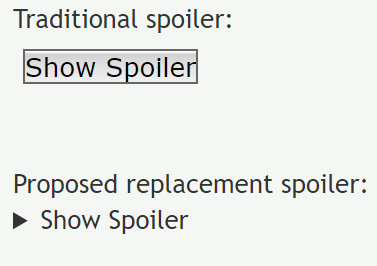
[violet] wrote:Proposed replacement spoiler:
Show Spoiler
This is the secret content of a new tag in testing, "spoiler2." DO NOT USE THIS TAG in your posts, because it will stop working once the testing period is over.
You need to enclose the spoilered text in <div> so it doesn't open on the same line as the button, but otherwise it works great.
Merni wrote:It is also a button exactly the same as the previous one, just with the triangle inside, so I don't really see the problem.
I don't even see the triangle. I do see them on unstyled <details><summary> examples, so I guess the forum CSS overrode it somehow.
Not a problem, I'd think, considering the old spoiler buttons didn't have triangles and nobody ever complained about that.
On inspection it seems to be the "display:inline-block" part confusing the browser somehow. Remove it makes the triangle reappear, but also makes the button as wide as the page rather than being shrunken to fit the text.
If you really want the triangle (or cross-browser consistency), you could fix this easily enough by applying the button CSS to a separate tag placed
inside the <summary>, rather than the <summary> itself, and then leave the <summary> with the browser default style (mine appears to use "display:list-item"). This should also fix the "spoilered text appears on same line" problem without needing the <div>. The triangle would appear outside the button though.
Merni wrote:With Internet Explorer 11: The spoiler is permanently open and cannot be closed. The content appearsappearance similar to Firefox.
Who still uses Internet Explorer? Even Microsoft has phased it out in favor of Microsoft Edge.